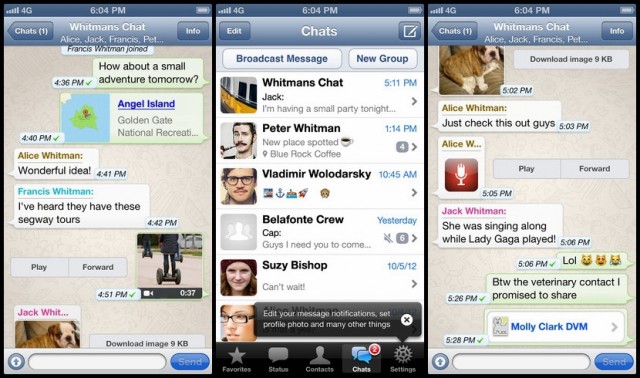
Ever thought that you could add a Whatsapp sharing button on your blog too?

Now, instead of wasting more time in praising this feature, let’s get straight to the way through which you can add Whatsapp sharing button on your blog to get reasonable traffic. For this, we will be using a WordPress plugin called Mobile share bar which lets you add Whatsapp, Facebook and Twitter sharing button on mobile site. The best thing about this plugin is, it shows Whatsapp button only on iOS device, since whatsapp sharing button is currently supported for iOS only. Readers will read your blog and if they like it and they find it worth sharing, they will quickly share it with their friends/team via Whatsapp and it might then create a large web of the content that you wrote on your blog.
There are some interesting statistics about the content sharing buttons. Let’s see how it works:
How to use Mobile share bar WordPress plugin to add Whatsapp button-
Here, we are guiding you step by step how to use this plugin in a better way. Given below are the simple steps for WordPress users for their website:
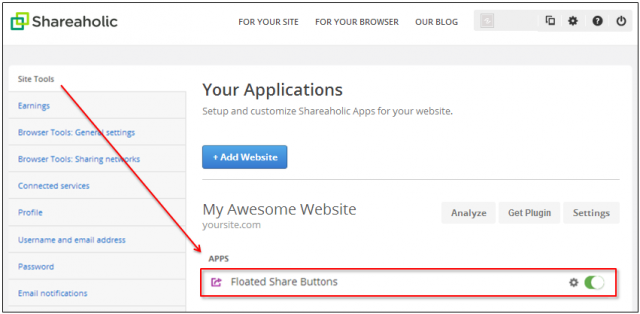
• Firstly, you need to download and install Mobile share bar plugin which will let you spend not just one penny out of your pockets.
• After you have activated the plugin, go to Settings > Mobile share bar and configure the option. It is a simple and a straight forward procedure and it will be an easy task to perform.
• You also need to have an option to add your Bit.ly credentials to shorten the URL. You can refer to this link if you wish to get a configured branded URL which is optional.
• Next step is, you have to select the places where you wish to show the share button on your blog. It will be better if you choose your homepage, posts, pages to show Whatsapp and Facebook button. Now you need to select the position of share button for your mobile site.
• Now, click on save changes and don’t forget to clear your WordPress cache. If everything goes right, then it’s time to verify if it’s working or not. So, all you need to do is to open your iPhone and type your website address to check if it is working or not. If you do not owe an iPhone, then you can ask your friend to check it out and confirm it for you.
For non WordPress websites:
For any other platform other than WordPress, you can use this Whatsapp sharing button general tool to generate a code and add it to your blog. If you are a BlogSpot coder, it would be an easy task for you.
The only limitation of this button is that it works only on iOS platform right now. We wish to see an Android version of this Whatsapp sharing button in near future so that our Android users can use its benefits too.